I had been thinking for a while to move away from WordPress for the blog to something simpler and cleaner. WordPress has been great for me when I first moved to it from another engine. However, over time, I found that things have gotten slower, as I added themes and add-ins. Some of these have been great, and others are not really needed.
I also wanted to dogfood some of the things we built at work, though in my case that wasn’t the primary motive, just another nice to have. 😄
So over the last few days, I took the plunge to work through moving this; most of it is working, and have had a test instance running for some time to iron out things. I think other than an odd link or old image, most of it is working now. The fact you are reading this on the main ‘production’ site shows that this has been promoted in the release pipeline. The only thing I still have left to do is get LaTeX working with markdown and a couple of other things. As a backup, I still have the old blog running, so if something goes wrong, I can always revert.
I was already familiar with Hugo to some extent given I am running on one of my sites - thebahrees.com using that - also deployed on Azure and using Static Web Pages. The actual move wasn’t as complex as I had thought. I was a little worried given I have had this blog for a while with posts going back 18 years 🤯.
To start with, Hugo themselves lists a few options to help move from WordPress. I remember reading a couple of others who had already done this (see Robert’s post - whitematter.tech and also my buddy Matthijs went through the same thing last year ).
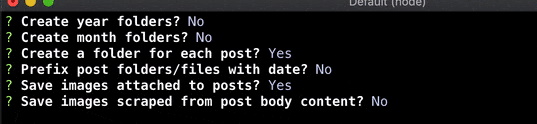
Most of the tools didn’t work for me, or not as well as I wanted them to. In the end, the wordpress-export-to-markdown is the one that did work. One needs NodeJs to run this, and you export your WordPress site to an XML file and follow the instructions as prompted. I choose to create a year and month folder, and a folder for each post.

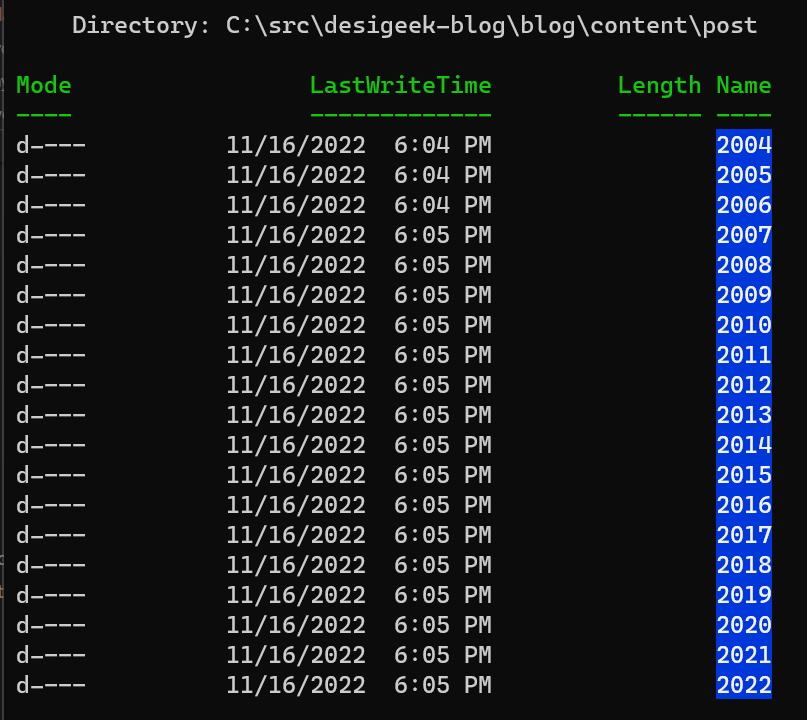
The image below shows the first level of folders created for the posts. These are grouped by year and month.

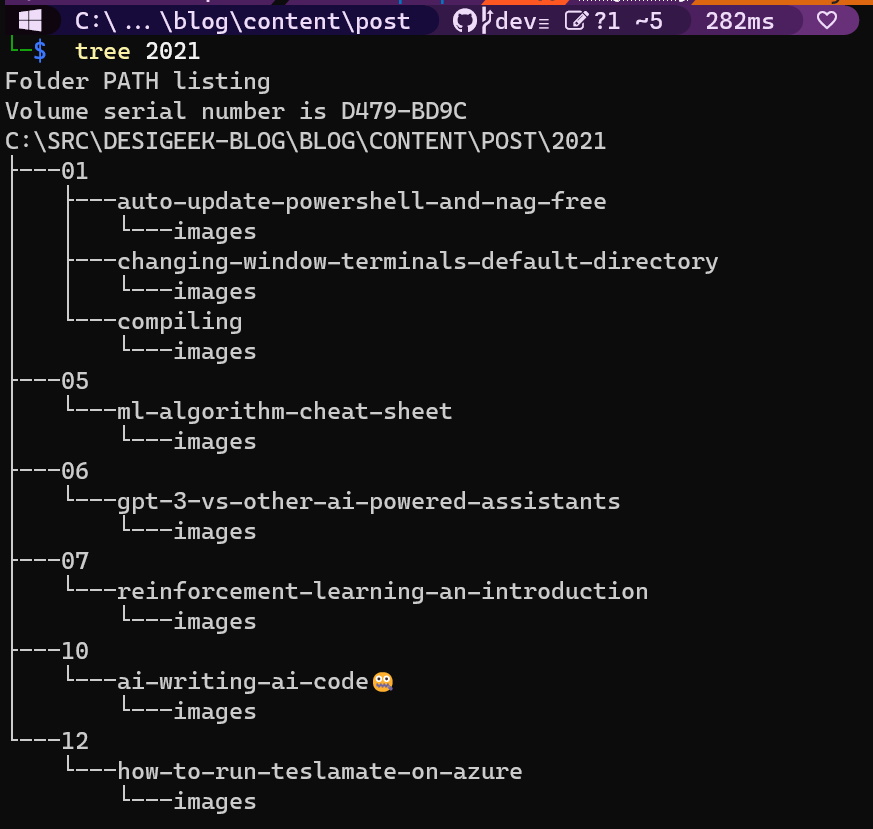
And within each month folder, there is a folder for each post. The folder name is the post title, and the markdown file is the same as the folder name.

I tried a few themes and settled on the forked version of PaperMod by Robert. I like the simple look and also made a few more tweaks to this.
On Azure, I already have a few subscriptions, and getting Hugo deployed and hooked up to a GitHub repo was pretty easy. If you are new to this, just follow the docs on Static Web Apps . The hugo-specific docs are here . And don’t forget to also check out the details on how to configure static web apps to get the most out of it.
The docs are pretty good, and I was able to get this up and running in under an hour. 👍
Hugo docs also outline details on how to use Azure Static Web Apps to host your site.
I am still working on a few things, but I am pretty happy with the move. I am sure I will find a few things that I need to tweak, but overall, I am happy with the move. 💚
Feel free to let me know if you have any questions or comments. 🖱️